ブラウザ版GeoGebraで、アプレットのサイズ(ピクセル数)を指定・視覚化する
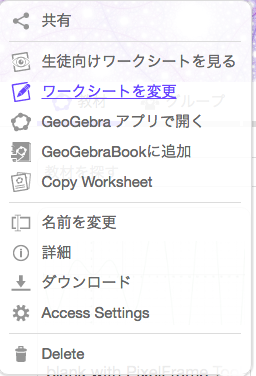
ブラウザ版GeoGebra(GeoGebra Classic)では、ファイルの保存後に、「ワークシートを変更」から、アプレットのサイズをピクセル単位で指定できます。

↓

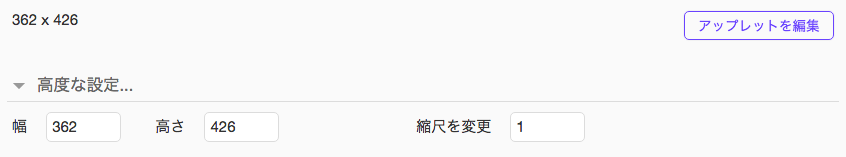
↓

しかし、アプレットの作成中に、アプレットのサイズを指定することはできません。
ファイルの保存を行った時点でのグラフィックスビューのサイズ(数式ビューを開いた状態で保存した場合には、数式ビューの大きさも含めたサイズ)が、そのままアップロード後のアプレットのサイズとして採用されます。
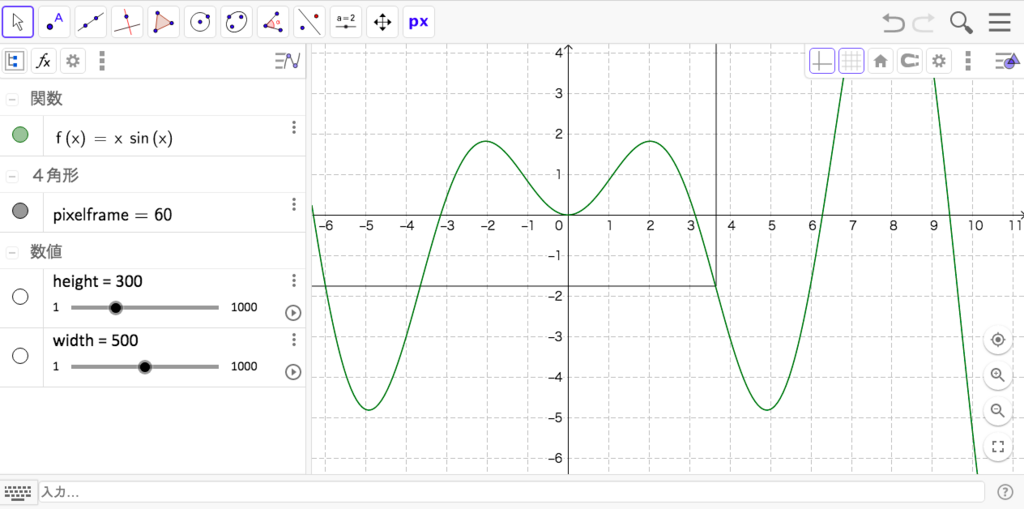
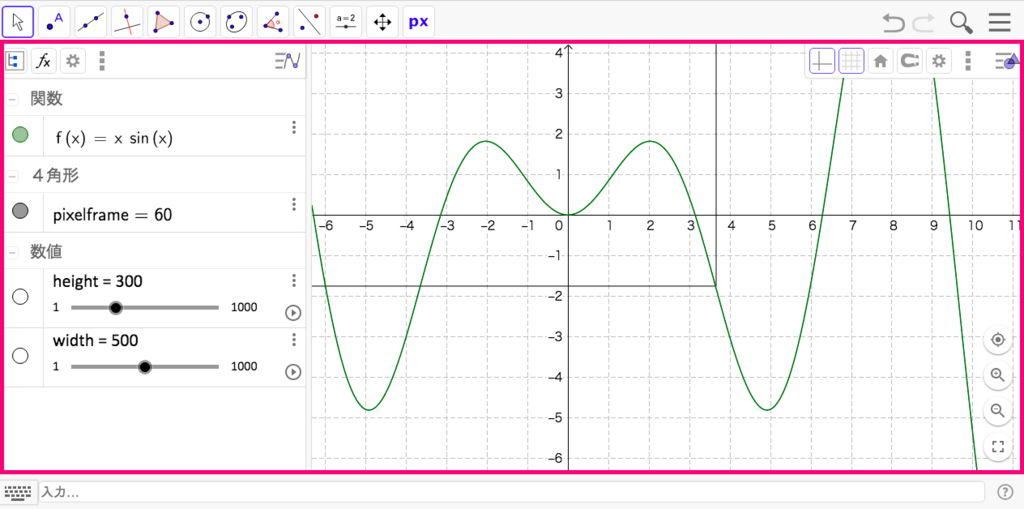
たとえば、下図のような状態で保存した場合には...

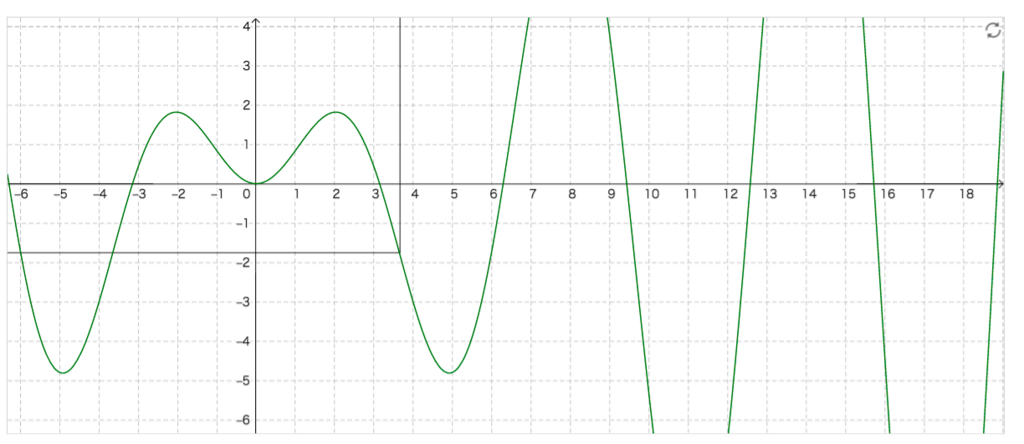
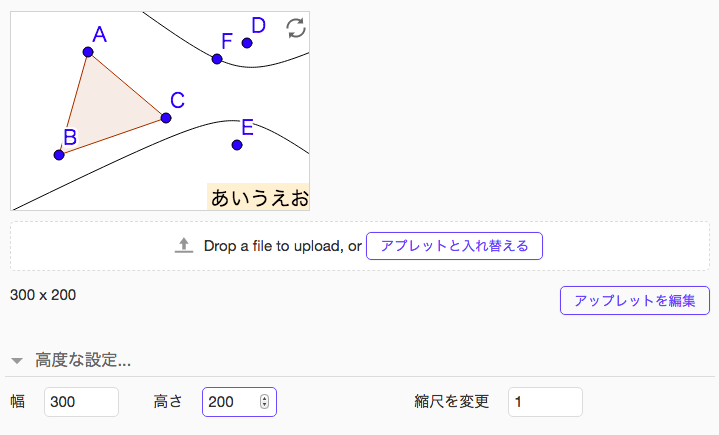
保存されたファイルは、こんな感じに表示されます。

サイズを確認すると、1269×531とあります。 調べてみると、これはちょうど、作成画面における数式ビューと、グラフィックスビューをあわせた画面(下図の赤い部分)のサイズと一致しました。この赤枠部分が、アプレットのサイズとして採用されるということです(別のサイズを指定することはできません)。
調べてみると、これはちょうど、作成画面における数式ビューと、グラフィックスビューをあわせた画面(下図の赤い部分)のサイズと一致しました。この赤枠部分が、アプレットのサイズとして採用されるということです(別のサイズを指定することはできません)。

(なお、数式ビューを消しても、その分をグラフィックスビューが占領するので、結局保存した場合のサイズは変わりません。)
例えば、「500 × 400のサイズで作成したい」というように、あらかじめアップロード時のサイズを指定することは、現在のところできません。一旦、現在の作成画面そのままのサイズで保存された後、「ワークシートを変更」からサイズを変更するしかありません。
そのため、いったん保存して、希望のサイズに変更してみないと、そのサイズにしたときのアプレットの見た目が分からないということが起こります。希望のサイズに変更してみたら、オブジェクトが画面に収まり切らなかったとか、不自然な余白ができてしまった、といったことが起こりえます。微調整とアップロードを何度も繰り返せば良いのですが、なんとも面倒くさいです。
そこで、アプレットの作成画面で、「指定したサイズでアップロードしたら、どこまでが表示され、どこからが見えなくなるのか」の境界線が見えるようにしてみました。
以下では、「境界線付き作成画面」の使い方を説明します。
つかいかた
下記のリンクにアクセスして、画面右側の「GeoGebraアプリで開く」をクリックしてください。
blank with PixelFrame Tool - GeoGebra

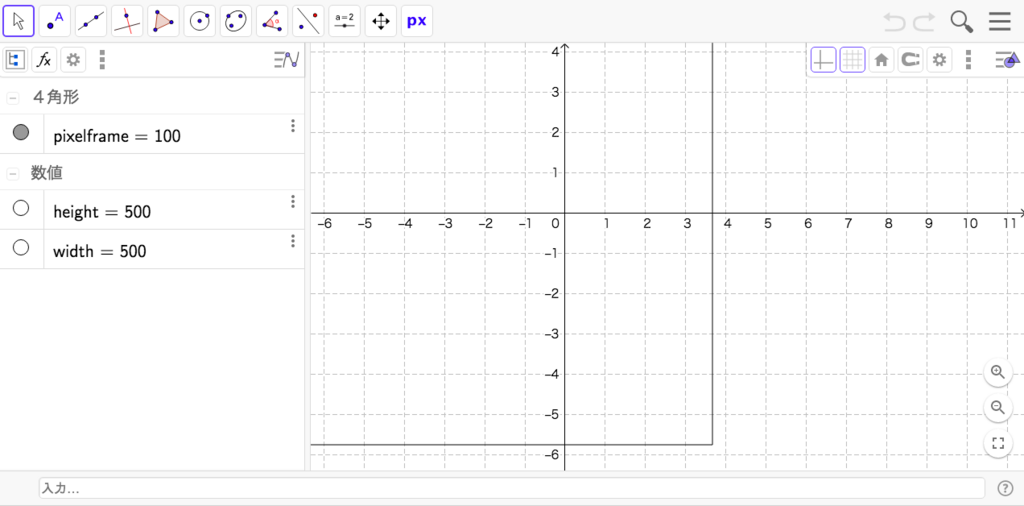
黒いフレーム付きの作成画面が開きます。画面右上から、ご自身のストレージに保存することができます。アプレット作成の初期画面としてご利用下さい。
デフォルトでは、この黒いフレーム(「pixelframe」という名前の長方形)は、アプレットのサイズを500ピクセル×500ピクセルにした場合の境界線を表しています。

数値オブジェクトである「height」および「width」には、希望のサイズ(ピクセル数)を入力してください。
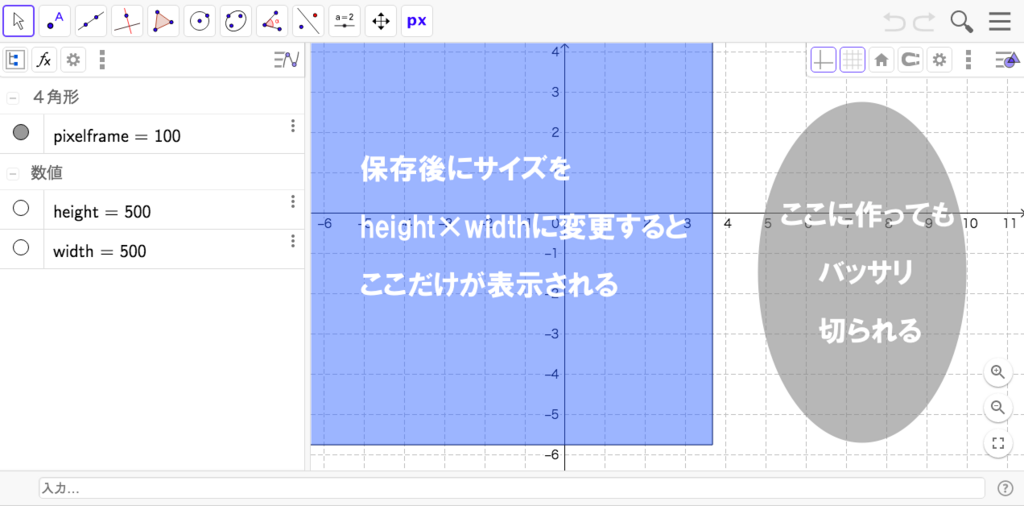
グラフィックスビューの左上から、黒いフレームまでの領域(下図の水色の領域)が、ファイル保存後にアプレットのサイズを上記希望サイズに変更した場合に、表示される部分です。それを越えた、右や下の領域は、カットされます。

表示したいオブジェクトがフレーム内に収まるように気をつけながら、アプレットを作成してください。
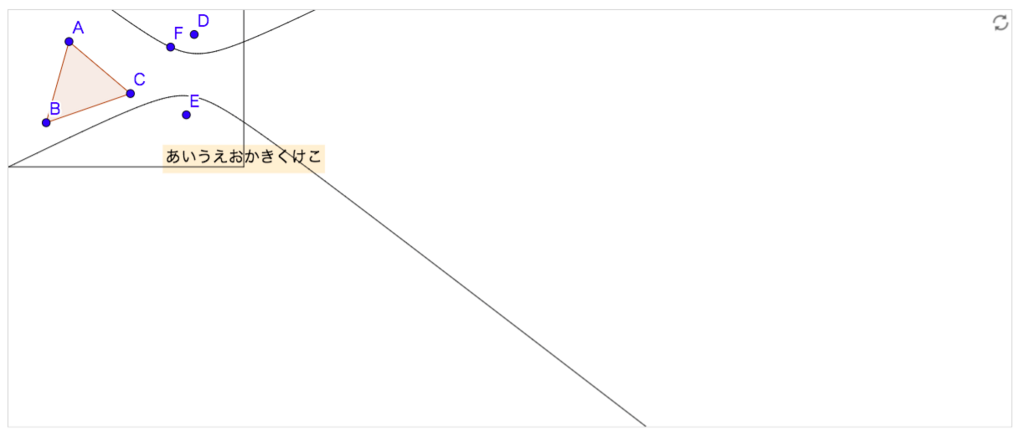
ここでは、width=300, height=200で、下記のようなアプレットを作ったとして、説明をおこないます。

残る部分と切れる部分が分かりやすいように、あえてフレームからはみ出すようにオブジェクトを配置してみました。このフレームのとおりになれば、「あいうえお」は表示され、「かきくけこ」は切れて見えないはずです。
ファイルを保存し、ストレージからファイルを開いてみます。

上図はサイズ変更前です。ここから、サイズを300×200に変更してみます。

ぴったり、フレーム内のオブジェクトだけが表示されました。テキストの切れ方も予測どおりです。
以上です。ぜひともご活用下さい。
オリジナルツール版
下記URLにあるggtファイルは、幅と高さをピクセル数で指定すると、本稿で紹介したフレームを作成する、オリジナルツールです。
バージョン情報
この記事は、下記のバージョンのGeoGebraに依拠しています。